Tailwind Connect 2023: Recap of our first in-person event
- Date
 Adam Wathan
Adam Wathan
Last month, over 200 people got together in my hometown of Cambridge, Ontario to hang out, talk shop, and get a peek behind the curtain at some of the new stuff we’ve been working on.
Tailwind Connect started out as an idea for throwing a little local meetup while the team was in town, but naturally ballooned into us renting a massive hall, hiring a crew of four videographers, and racking up a catering bill that put my own wedding to shame.
But even though we got a little carried away with the production, we really tried to make it feel more like a meetup than a full-blown conference. We ran the event in the evening and kept it to just one presentation, leaving as much time as possible for people to just hang out and connect over pizza and beer.
We originally expected it to be a “drive there after work” local-heavy event, but almost half of the people who attended traveled by plane to get here. So to help everyone make the most of their time here, we set up a Discord server for the event so people traveling in could make plans with each other, and rented out the patio at the Foundry Tavern next door to the event space for the afternoon to give people a reason to meet up early and make some new friends.

We opened up the doors for the event around 5:30pm and started the night with an hour long opening reception, where people could hang out and talk and enjoy some canapés.

One detail I thought we really nailed was the badges — when you bought a ticket we gave you a basic markdown field where you could write anything you wanted about yourself that might help people start interesting conversations with you.

I found myself looking at everyone’s badges all night and it was an awesome way to immediately break the ice and have something to talk about.
At around 6:30pm everyone took a seat for the keynote presentation. I kicked it off with a bit of history on Tailwind CSS as a project, and how it got to where it is today.

Six years ago it was just a couple of stylesheets I was copying and pasting from project to project. Today it’s downloaded over 25 million times per month by millions of developers, and is used by some of the world’s biggest companies to build some of the world’s biggest websites. It was really special to me to finally get a chance to celebrate how far we’ve come in person with so many people from the community.
After that, Sam Selikoff walked through some brilliant demos showing off some of the coolest new features in CSS. He demoed things like accent color, fluid typography, headline balancing, container queries, and even masonry grid, all using Tailwind CSS and the utility-first workflow.

Sam is an awesome friend, I asked him to come up for the event and be a part of the keynote without really even having a plan for what I was going to ask him to do at all, and he put together his whole presentation in about 36 hours after he arrived and absolutely nailed it. No slides, all live-coding, and crushed it like a pro. Highly recommend his YouTube channel and training site Build UI — dude is a fantastic teacher.
Next, I gave a sneak peek at Oxide, the next evolution of the Tailwind CSS engine.

Oxide is a lot of different pieces but they all boil down to two goals — improved performance, and simplifying the developer experience.
We’re making Tailwind more of an all-in-one CSS processing tool by integrating Lightning CSS, which means that in the next version of Tailwind, things like importing other CSS files, nesting, vendor prefixes, and syntax transforms for future CSS features will just work — no need to install or configure any additional tooling like autoprefixer or postcss-import.

Lightning CSS is written in Rust which makes it extremely fast, and we’re dipping our toes into Rust ourselves too by rewriting some of most critical paths, like scanning all of your template files for class names.
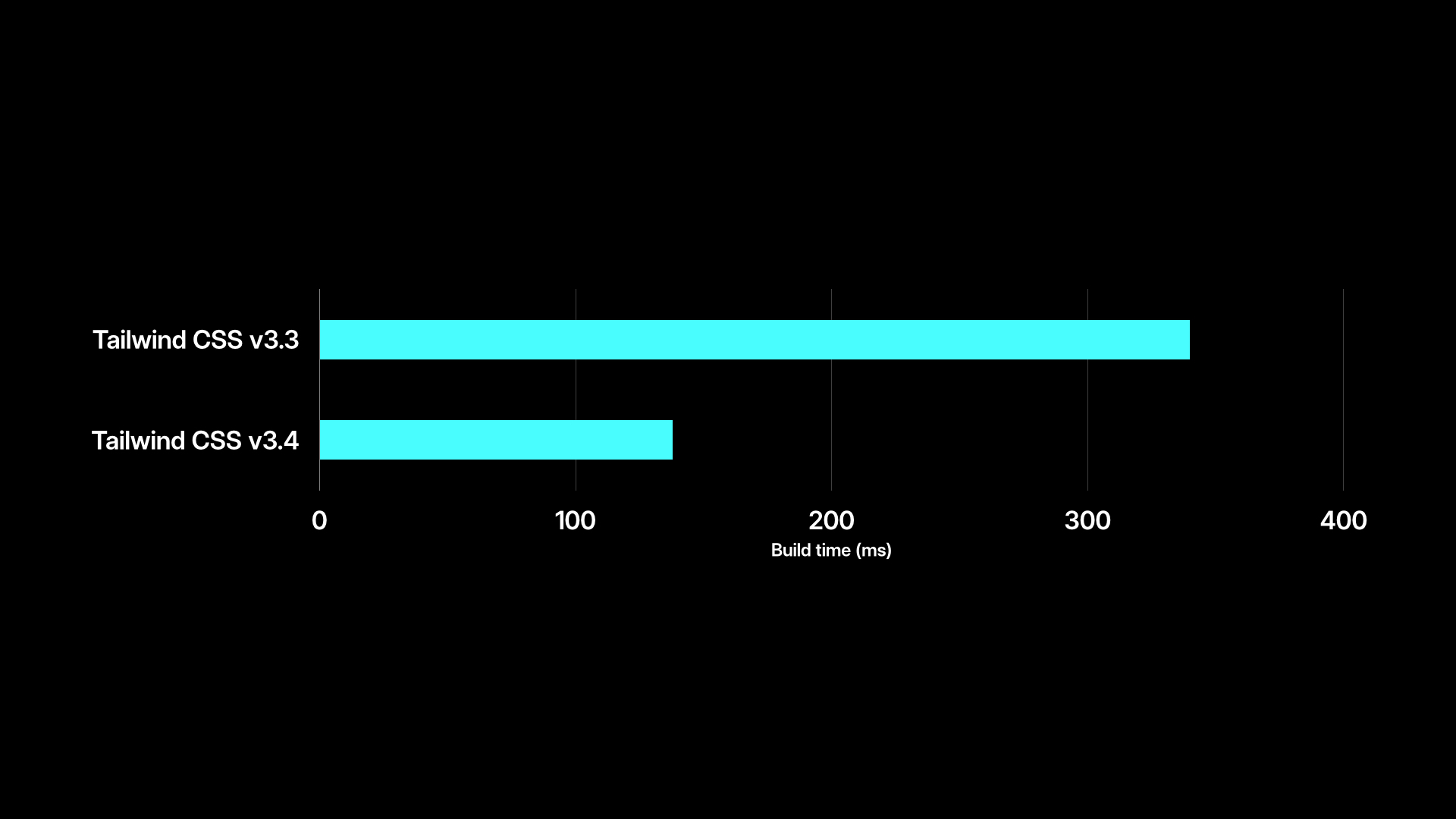
With these improvements, we’re seeing build times drop by over 50% in real-world projects, bringing the production build time down to around 150ms for even our largest projects.

Oxide is also going to bring a simplified configuration experience. We’re adding automatic content detection so you won’t need to configure the paths to all of your template files anymore, and making it even easier to add Tailwind to your own CSS by replacing the need for all of the @tailwind directives with a simple @import "tailwindcss" call at the top of your CSS file.
I also shared a very early look at an idea we’re exploring for configuring Tailwind CSS right in your CSS file instead of in JavaScript. With CSS-based configuration, automatic content detection, and the simplified import story, configuring Tailwind with some custom colors and fonts might look as simple as this in the future:
@import "tailwindcss";
@import "./fonts" layer(base);
:theme {
--colors-neon-pink: oklch(71.7% 0.25 360);
--colors-neon-lime: oklch(91.5% 0.258 129);
--colors-neon-cyan: oklch(91.3% 0.139 195.8);
--font-family-sans: "Inter", sans-serif;
--font-family-display: "Satoshi", sans-serif;
}We’re planning to introduce all of this stuff without any breaking changes, and many of these improvements (including Lightning CSS integration and our Rust-based template parser) will be available in Tailwind CSS v3.4 in the next couple of months.
I’ll definitely write about this stuff in a lot more detail closer to release time, but watch the keynote if you want to take a closer look before then.
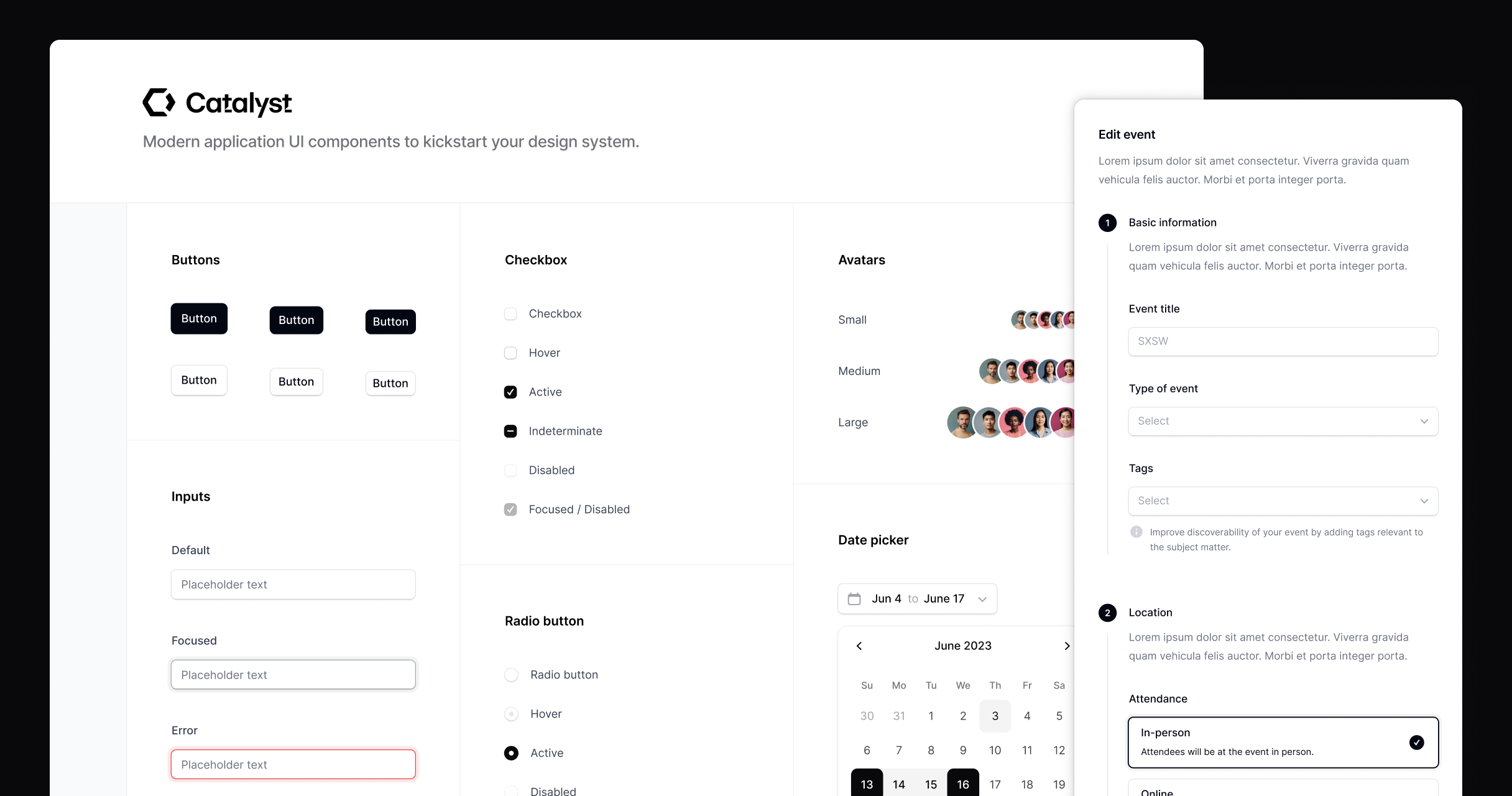
We closed out the keynote with a preview of Catalyst, the new React UI kit we’ve been working on since late last year.

This is something that’s been on our roadmap for two years at this point, and after many months of ironing out the best approach, we finally broke ground on it last October.
Catalyst is a batteries-included component system with thoughtfully designed APIs, and includes all of the basic building blocks you need to build your own applications. It inclues things like buttons, form controls, dialogs, slide-overs, tables, dropdowns, and more.

The biggest difference between Catalyst and our existing application UI component examples is that the components in Catalyst are all wired together like they’d be in a real project, instead of being isolated copy and paste code snippets.
But just like with our site templates, the code in Catalyst is yours. If you want to tweak something, you just open up the file and tweak it — it’s not a library you install via npm.
Think of it like a starting point for your own component system. You download the latest version from us, copy the contents of the /components directory into your project, then start building.
If you need to change something, change it.
When you want to create your own new components, create them.
The whole idea is that 6 months down the road the codebase feels so yours that you’ll almost forget you kickstarted it with Catalyst in the first place.
After introducing the project and giving everyone a bit of a tour, I handed things off to Steve Schoger who did an amazing job walking through all of the little design details that went into making Catalyst feel like such a polished design system.

I wrapped things up by showing off a couple of advanced Tailwind CSS tricks we had to use to implement some of those design details, like how to implement responsive transitions with Framer Motion using CSS variables and Tailwind’s arbitrary property feature.

Catalyst is still a work-in-progress so don’t hold me to it, but with any luck we’ll have an early version and more details to share with Tailwind UI customers in the next month or so.
For the next three hours we got to hang out in the event space enjoying some refreshments, and getting to meet all of the people who made the trip to attend.

I mentioned it in the keynote, but this was the first time in the history of the project that we’d ever gotten a bunch of Tailwind fans into the same room, and it was a really special experience for me to finally meet so many people who have gotten so much out of using the framework. It’s easy to sort of underappreciate the impact of the work we do here when everything is just on GitHub and Twitter, and to see it manifested in physical space with real people just left me beaming with pride.
It’s really an honor to work on these projects and be able to help so many people have more fun building things for the web. Looking forward to doing another event like this in the future — a major life highlight for me for sure.
Check out the Tailwind Connect 2023 photo gallery for more photos of the event, and watch the keynote on YouTube if you couldn’t make it in person.